As excited as I am about packing up and heading down to this year’s Learning Solutions conference in Orlando in a few hours, I wanted to squeeze in some time to play along with this week’s E-Learning Heroes Challenge, which is all about creating interactive screenshots.
Post-Traumatic Budget Analyst Syndrome
I’m pretty sure David wanted us to focus on software for this challenge. I keenly noted this about the time I was posting my completed entry.
He’d remarked in his post how much training all of us create based on documents, charts, and software (then clearly outlined his software challenge in detail) – but “documents” apparently struck a nerve and I was suddenly having a flashback to my life as a Budget Analyst in a very large, document-heavy organization where a big part of the job was getting my peers to understand and (ostensibly) care about reams of vital-yet-soul-deadening documents and forms.
So my reeling mind started working on creative ways to present a stultifying form using the interactive screenshot approach.

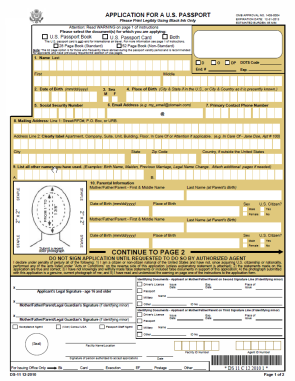
The Boring Document:
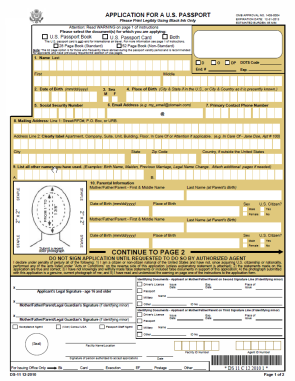
The US Passport Application
The Boring Document
Looking for a dull form? Who ya gonna call? Though the IRS has nothing but contenders, I chose the US Passport Application because:
1. I understand it. (Enough.)
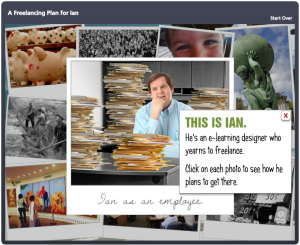
2. I knew I could set up a quick bit of context to show when and why someone would use it.
3. I was hopeful that the context would tap into the learner’s own motivations enough to make them want to, you know – be motivated.

A Midcentury Looney Tunes Design
The Style
Choosing Paris as a motivational destination was pretty easy. And after I chose the character, the background, the groovy font, and the clipart, it had become sort of a midcentury Looney Tunes kind of thing. So that worked.
Oh, and I liked the blues, but I detested the passport form’s own mustardy color. But I eventually realized it would be a lot easier to integrate it into the color scheme rather than try to mitigate it with other colors.
The Views
But mostly I wanted to focus on a design that made it easy to navigate and understand the document. So I planned three views:

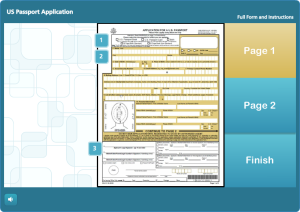
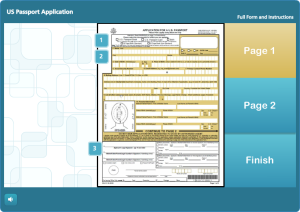
The Multiple Page View
The Multiple Page View: Treating the multiple-page form like a tabbed interaction seemed like a clean approach, so I created my own tabs on the right. It’s simple, with just two pages, but you could make the tabs much smaller and use it for a far more extensive doc, too.
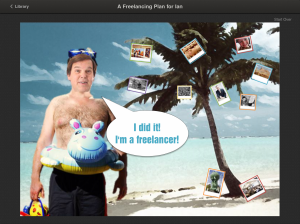
I also put a “Finish” tab there so you could escape at any time, and because I wanted to show the happy aftermath of having effectively used this form, and I needed a link to get there.

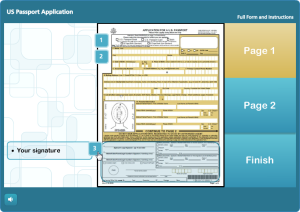
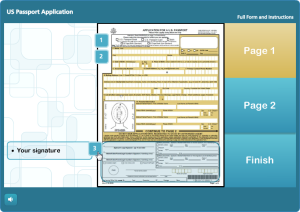
The Single Page Overview
Using a Mouse Hover
The Single Page Overview: This is on the same page as the multiple page view; it just requires hovering your mouse. I chunked the form into numbered sections. When you hover over a number, that section becomes highlighted on the right, and on the left a short explanation appears. The hover effects are simply states attached to the number icons.

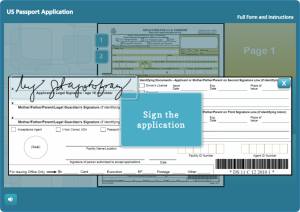
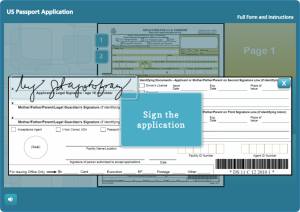
The Section Detail View
The Section Detail: When you click on one of the numbered sections (and this is where the interactive screenshot part of the interactive screenshot challenge comes in), you go to a detailed view of that section. I put each of these on a slide layer.
To make the details a bit more involving and helpful, I added some abbreviated instructions and a little demo of what should happen on the form using sound effects and animations.
Of course, these detailed sections could include any number of things. You could have a video showing or telling why a particular item is critical, you could link out to other resources or help, or you could come up with other ways of illustrating what you need to convey for that section.
Attaching the Document: I also thought it made sense to attach the full doc in the player. If this were a real e-learning piece, I’d certainly do that.

Success = Paris!
Success = Paris!
Or at least it does in this piece.
See it in Action
Here’s the finished piece. I hope you enjoy it, and may you always have great ideas for presenting forbidding documents of your own.













 The Story
The Story Visual Design
Visual Design Storyline Design
Storyline Design See the Result!
See the Result!












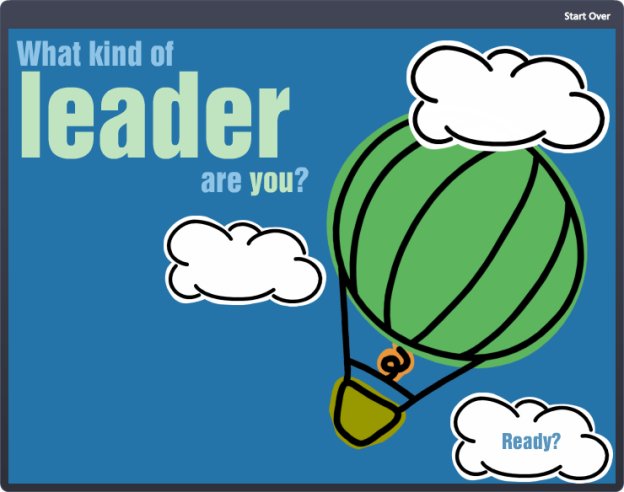
 Timing: David put out the challenge only hours after I’d participated in the weekly #lrnchat discussion on Twitter. Everyone was terribly serious as they discussed how to work collaboratively in groups – until someone brought up beer as a motivational tool. Well, THAT got them dancing in the Twittery aisles, and the whole evening changed. I don’t drink much, but I made a large mental note of what got them engaged: The mere mention of beer.
Timing: David put out the challenge only hours after I’d participated in the weekly #lrnchat discussion on Twitter. Everyone was terribly serious as they discussed how to work collaboratively in groups – until someone brought up beer as a motivational tool. Well, THAT got them dancing in the Twittery aisles, and the whole evening changed. I don’t drink much, but I made a large mental note of what got them engaged: The mere mention of beer.
 Beer Progress: Every time you answer a question correctly, the Maßkrug fills up a little more. By also using it to briefly recap the teaching point, it doubles as a bit of learning reinforcement.
Beer Progress: Every time you answer a question correctly, the Maßkrug fills up a little more. By also using it to briefly recap the teaching point, it doubles as a bit of learning reinforcement.





 Text & Animation
Text & Animation Devices & Navigation
Devices & Navigation
























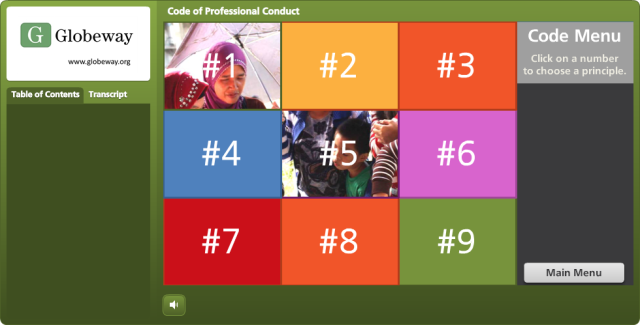
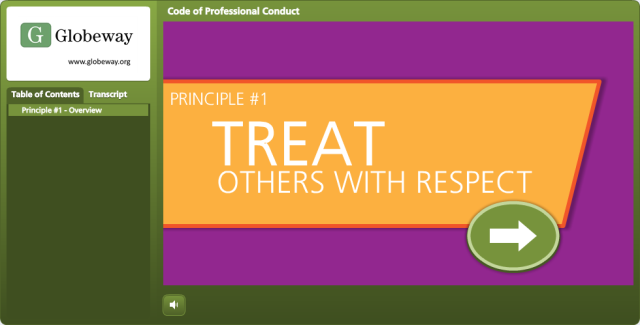
 I’m redesigning an e-learning course I did for an international nonprofit’s US audience so it can be deployed to their offices in Asia and Africa, and I’m excited about it. I love this stuff!
I’m redesigning an e-learning course I did for an international nonprofit’s US audience so it can be deployed to their offices in Asia and Africa, and I’m excited about it. I love this stuff!