Since so many people are sketchy about what we do as e-learning designers, it seems appropriate to answer this week’s Articulate challenge in a similar vein.
This week’s challenge is to answer the question “What do e-learning designers really do?” using the architecture of a visual meme supplied by David Anderson.
Design
I considered doing something interactive in Storyline, but went for a simple image instead. I’ve been playing with sketches lately and it seemed like a good sketching exercise. I created the finished image in PowerPoint.
Sketches: I made these on an iPad with an app called Pencilicious and a generic cell phone stylus. It would have been hugely easier with a stylus that wasn’t shaped like a big fat pencil eraser, but they don’t call this a “challenge” for nothing.
My process to go from scribbling to having usable PNG files: Sketch on iPad > email to self as PDF > export images as PNGs > use ’em! I was impressed with Pencilicious. It was the simple, easy-to-use app I was hoping for at only $2.99, and I’m looking forward to using it more.
Colors: I tamed the all-black frame of David’s example to more of a graphite color to work with the pencil-like theme. The only other colors are in the carrot garden, and that was because I didn’t think my carrots would look like carrots without color. I tried balancing that color with color elsewhere, but didn’t like it. So it’s an unbalanced design in favor of my bunny’s carrots.
Fonts: I’ve been in love with the header font, Cabin Sketch, since we first met. I’ve not had a chance to use it until now, so color me happy. The caption font is Cabin (brother of Cabin Sketch), and the three fonts in the first frame are Cedarville Cursive, Chocolate Windows, and Sneakerhead BTN Shadow.
Content
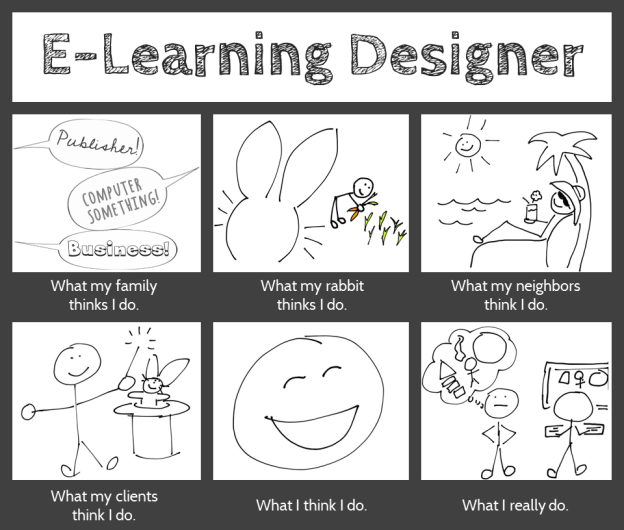
What my family thinks I do. This is dead accurate. My sister-in-law just sent me a job post, happily noting that it sounds “just like you!” It was for a publishing job. My brother suspects I do something with computers, and my lovely mother excitedly tells everyone she can that I’m an extraordinary businesswoman. (She’s sweet like that.)

What my rabbit thinks I do. All she knows is that I come up with endless feasts of carrots and kale, and she knows you get carrots by digging them up, so she probably thinks this is what I’m up to all day.
What my neighbors think I do. There’s no way they’d even have a guess. Best case, they think I spend all my time goofing off between vacations.
 What my clients think I do. I adore them because they think I make magic happen.
What my clients think I do. I adore them because they think I make magic happen.
What I think I do. I love what I do as an e-learning designer (don’t tell anyone), and between that and getting to work for myself from home, it’s hard not to be happy.
What I really do. I do what we all do: I work with clients; take in a gazillion project details; organize, analyze, and process them; dream up attractive, effective, and fun training solutions; and build them. (In a computer! So my brother was right.)
Hope you like it!












 Text & Animation
Text & Animation Devices & Navigation
Devices & Navigation