As excited as I am about packing up and heading down to this year’s Learning Solutions conference in Orlando in a few hours, I wanted to squeeze in some time to play along with this week’s E-Learning Heroes Challenge, which is all about creating interactive screenshots.
Post-Traumatic Budget Analyst Syndrome
I’m pretty sure David wanted us to focus on software for this challenge. I keenly noted this about the time I was posting my completed entry.
He’d remarked in his post how much training all of us create based on documents, charts, and software (then clearly outlined his software challenge in detail) – but “documents” apparently struck a nerve and I was suddenly having a flashback to my life as a Budget Analyst in a very large, document-heavy organization where a big part of the job was getting my peers to understand and (ostensibly) care about reams of vital-yet-soul-deadening documents and forms.
So my reeling mind started working on creative ways to present a stultifying form using the interactive screenshot approach.

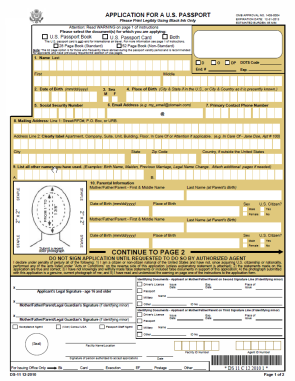
The Boring Document:
The US Passport Application
The Boring Document
Looking for a dull form? Who ya gonna call? Though the IRS has nothing but contenders, I chose the US Passport Application because:
1. I understand it. (Enough.)
2. I knew I could set up a quick bit of context to show when and why someone would use it.
3. I was hopeful that the context would tap into the learner’s own motivations enough to make them want to, you know – be motivated.

A Midcentury Looney Tunes Design
The Style
Choosing Paris as a motivational destination was pretty easy. And after I chose the character, the background, the groovy font, and the clipart, it had become sort of a midcentury Looney Tunes kind of thing. So that worked.
Oh, and I liked the blues, but I detested the passport form’s own mustardy color. But I eventually realized it would be a lot easier to integrate it into the color scheme rather than try to mitigate it with other colors.
The Views
But mostly I wanted to focus on a design that made it easy to navigate and understand the document. So I planned three views:

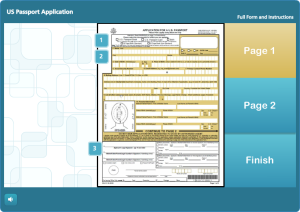
The Multiple Page View
The Multiple Page View: Treating the multiple-page form like a tabbed interaction seemed like a clean approach, so I created my own tabs on the right. It’s simple, with just two pages, but you could make the tabs much smaller and use it for a far more extensive doc, too.
I also put a “Finish” tab there so you could escape at any time, and because I wanted to show the happy aftermath of having effectively used this form, and I needed a link to get there.

The Single Page Overview
Using a Mouse Hover
The Single Page Overview: This is on the same page as the multiple page view; it just requires hovering your mouse. I chunked the form into numbered sections. When you hover over a number, that section becomes highlighted on the right, and on the left a short explanation appears. The hover effects are simply states attached to the number icons.

The Section Detail View
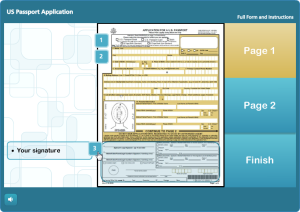
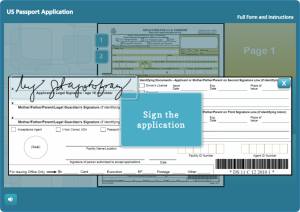
The Section Detail: When you click on one of the numbered sections (and this is where the interactive screenshot part of the interactive screenshot challenge comes in), you go to a detailed view of that section. I put each of these on a slide layer.
To make the details a bit more involving and helpful, I added some abbreviated instructions and a little demo of what should happen on the form using sound effects and animations.
Of course, these detailed sections could include any number of things. You could have a video showing or telling why a particular item is critical, you could link out to other resources or help, or you could come up with other ways of illustrating what you need to convey for that section.
Attaching the Document: I also thought it made sense to attach the full doc in the player. If this were a real e-learning piece, I’d certainly do that.

Success = Paris!
Success = Paris!
Or at least it does in this piece.
See it in Action
Here’s the finished piece. I hope you enjoy it, and may you always have great ideas for presenting forbidding documents of your own.

Hello Jackie
I truly enjoyed your post! I hope you enjoy the conference in Orlando and bring along with you new and exciting insights for Instructional Design growth. But most important, the most important factor is fun! I hope you have lots of fun!
Since my name is also Jackie and I am doing my Master’s in Instructional Design in Technology with a concentration in Training and Performance Development, I had to stop and in detail read your post. I work in the Travel & Tourism Industry and have not seen Passport Application in an interactive way. The multiple page view and how easy you have design the passport sections to be fill out. It is creative and Megan’s graphic makes it fun!
Thanks for sharing!
LikeLiked by 1 person
Hi Jackie,
Thanks so much for your comments! I’m glad you enjoyed the post – and given your industry, course of study, and name, how could you not stumble across it?? I’m happy if it helps you in any way.
Best of luck in your studies, and I promise I won’t forget to have fun while learning lots of new stuff in Orlando. :)
All the best,
Jackie
LikeLike
Hey Jackie, You really breathed some life into what was kind of a dull form. I loved the use of sound effects, keeping me engaged throughout the process. And the whole setting of the scene with the kitschy font and the Parisian music added some real personality to it, as well as inspiring some genuine motivation on the part of the learner. Nicely done!
LikeLiked by 2 people
Thanks for your very nice comments, Dan! Now I just need to get to work on all other governmental forms. It may take awhile, but I can do it.
Jackie
LikeLike
Thanks for sharing this. The training I develop frequently incorporates forms. I’ll be adapting some of the ideas presented here in my next project.
LikeLike
That’s great! I’m happy if you can use some of these ideas. Thanks so much for letting me know. :)
LikeLike
Hi Jackie,
Super appreciated you sharing your design process with us. Always facinates me to see well-thought-out design turn complicated into simple and boring into engaging. Again, thank you.
Shane
LikeLiked by 1 person
Thanks so much, Shane! I’m glad if it’s of interest or can help in any way. I really appreciate your comments!
LikeLike