This week’s Articulate E-Learning Heroes Challenge is to create a photo collage that tells a story.
I’ve just gotten home from a (great!) week at the E-Learning Guild’s Learning Solutions Conference in Orlando, and the theme that kept coming up was freelancing. Not just in sessions, but in countless random conversations, and I found myself offering a lot of advice to hopeful freelancers.
I Smell a Theme
So because there’s only so much space in my head and this is the topic currently on tap in there, my photo collage story this week is about a guy who wants to freelance. The points I’ve included are a summary I quickly put together for this piece, but it’s similar to what I was sharing all week.
 The Story
The Story
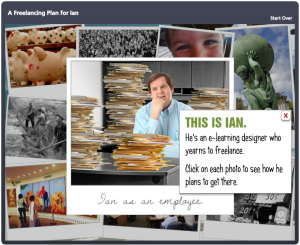
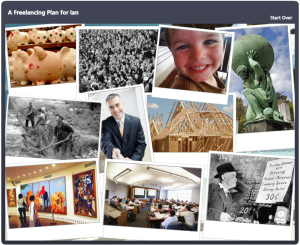
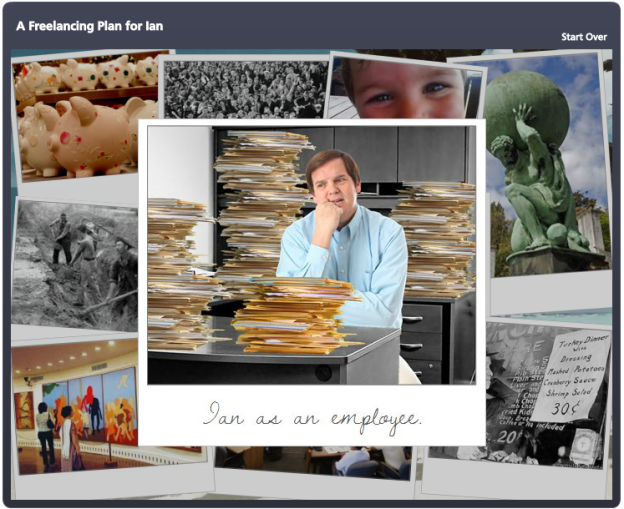
If I’m going to tell a story, I need a starting point. So I overlaid our (miserable) hero on top of the rest of the photo collage so that I could establish his yearning-to-go-freelance motivation. The underlying photos and their content, each of which reveals a portion of our hero’s journey, can be visited in any order. And of course you get to see the result of his efforts at the end.
 Visual Design
Visual Design
I kept the visual design pretty simple. The photos are framed in a pseudo-Polaroid fashion. The caption font on the top photo is Dawning of a New Day. The title font on the pop-ups is Swiss921 BT, and the main pop-up font is Candy Round BTN Condensed.
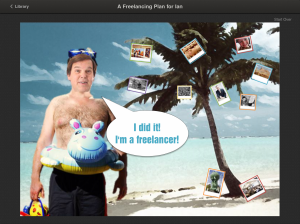
I reused a beach and palm tree from a recent post about freelancing, mostly because I wanted the tree for the end scene.
And I reused poor Ian again. I’ve forced that poor man into service as an airline pilot and a beer-guzzling traveler in recent weeks and wanted to give him a rest, but I needed someone who could fit into the outfit at the end, and he had the perfect figure. (Sorry, guy.)
 Storyline Design
Storyline Design
When clicked, each photo in the collage pops up on a slide layer with more info. Then I have each photo disappear after viewing it. That way I was able to set up a new layer of interest below. (Not unlike my approach to this menu.)
That interest includes having each photo, in miniature, drop down into the palm tree and hang there like an ornament. You can then click on those ornaments to review their content. I did this by adding a second slide layer for each collage photo.
And, of course, I had to show Ian’s transformation after he’d followed his own plan, but I could only show that after all photos had been viewed. To do this, I created a variable for each photo. After all of them have been visited, Ian and his final outfit are triggered to appear.
 See the Result!
See the Result!
You can see Ian in all his freelance glory here.
I’ve not had this happen before with Storyline, but I found I got very erratic results in getting Ian to show up at the end when viewing the published files. I published to Web and included HTML5 and Articulate Mobile Player on iPad output.
Ian always came in just fine when viewed on the iPad – but on Chrome, Internet Explorer, Firefox, and Safari it would sometimes work and sometimes not – even after endless rounds of cache clearing.
But I’m hopeful you’ll see Ian at the end just fine. Enjoy!


 Today, Sunday morning, in the middle of coming up with a story to draw learners in, motivate them, and act as the framework for a new course, I took a break to see what was up in the paper.
Today, Sunday morning, in the middle of coming up with a story to draw learners in, motivate them, and act as the framework for a new course, I took a break to see what was up in the paper.