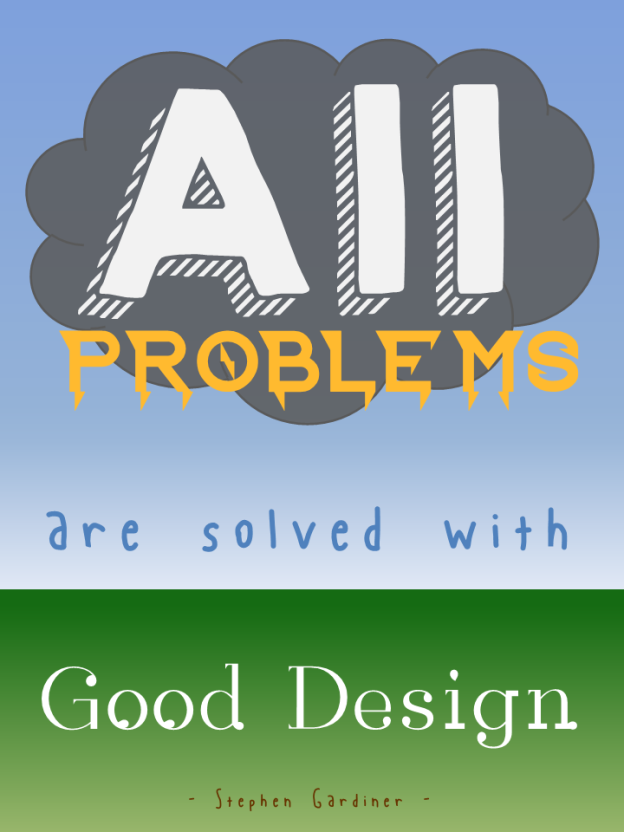
I started this week’s Articulate E-Learning Heroes Challenge by creating this poster, based on a design quote I like. But it’s a general design concept not specific to instructional design, so I thought I’d try for something that feels a little more on-the-nose.
 A Bull in an Instructional Design Shop
A Bull in an Instructional Design Shop
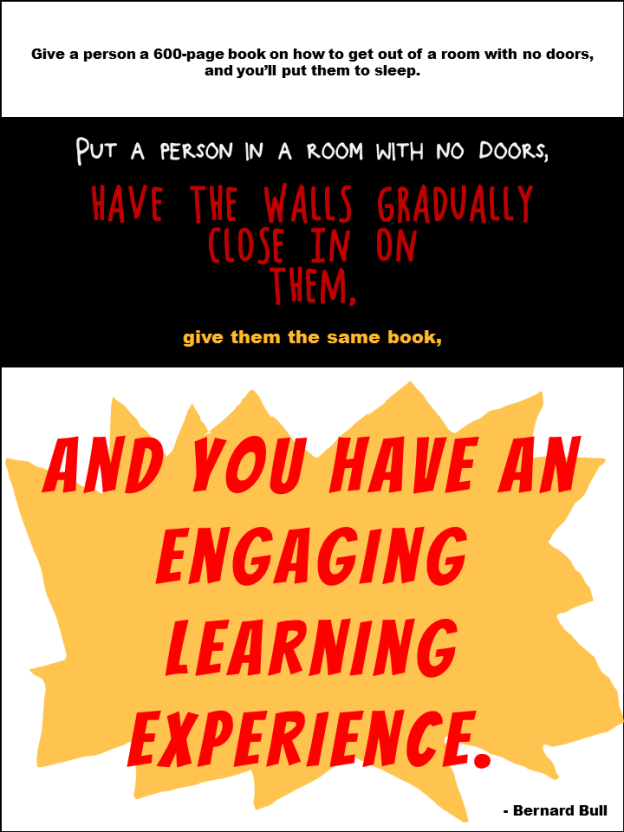
I found a quote from Bernard Bull that resonated with me, and created the illustrative poster you see here.
The Truth
The funny thing is, throughout this challenge I’ve kept thinking “I don’t refer to quotes; I refer to Michael Allen’s Context, Challenge, Activity, Feedback (CCAF) design model.” It’s not an inspirational quote, but it’s what’s always on my desk and it inspires me every time I design.
Funnily enough, it was only after I’d completed the poster that I realized that this quote is a good example of the CCAF model in action:
The Context: You’re imprisoned and the walls are closing in.
The Challenge: Get out.
The Activity: Use that book I gave you to figure out how.
The Feedback: Either you set yourself free or you subject yourself to the standard walls-closing-in conclusion.
So I was kind of happy about that.
Poster Design
Section 1: Boredom; Lack of Engagement. Clearly I made this as dull as I could. Small black type on a white background to evoke the feel of most 600-page books. The font is Arial Black.
Section 2: The Nefarious Context. Pretty self-explanatory colors and layout. The fonts are Block It Out, Chocolate Windows, and Arial Black.
Section 3: The Big Bang of Engagement. I hand-drew the splashy yellow thing in the background, and the font is, appropriately, Bangers.
The Attribution: Mr. Bull is wearing Arial Black.
Again, I just created it quickly in PowerPoint; though the fuzziness of the Arial Black bugs me. If I can’t take it anymore I’ll put it into Fireworks and convert the text to paths so it’s clearer.