I’d recently been admiring some examples of graphic résumés, but couldn’t imagine how I could ever do one. Turns out Articulate’s resident nudger, David Anderson, keeps an eye out for that sort of thing and his challenge this week is to come up with an interactive résumé or portfolio. So time for me to figure it out.
I haven’t had much call for a résumé since I’ve been independent, but creating an interactive graphic where I could play with the idea of a résumé sounded like fun, so off I went.
Inspiration
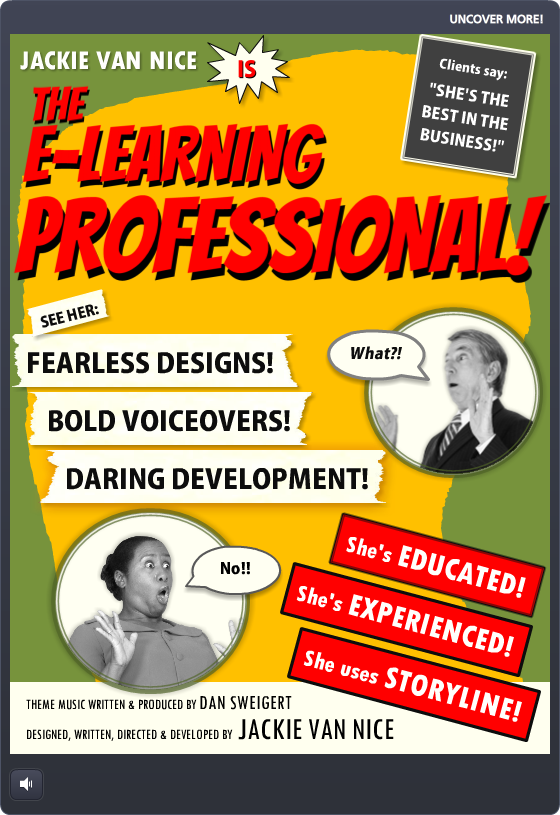
My friend and talented freelance e-learning designer Donna Carson gave me edits for a bio I submitted with my DevLearn speaking proposals on Friday. The phrases she used made me want to both laugh and go conquer the world at the same time. Her description of my “fearless flair” in designing training inspired me to come up with “Fearless Designs!” “Bold Voiceovers!” and “Daring Development!” to describe what I do.
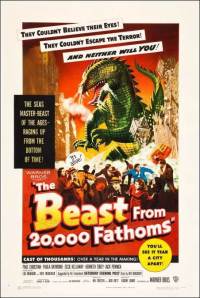
For graphic inspiration I turned to old movie posters. They had the expressive graphics and cool details I wanted, plus they could handle the dramatic phrases I had in mind.
Design
Graphics: To start, I pinned old movie posters I liked and chose a color scheme that resonated with me. You can clearly see I used the colors and rough layout of the Charlie Chan at the Wax Museum poster. For text callouts and credits I used elements based on other posters including The Beast From 20,000 Fathoms.
Theme: I chose a detective theme because I was drawn to the idea of Humphrey Bogart’s Sam Spade. He’s on the right side of the law, but still seems a little shady. (His line that the Maltese Falcon is “the stuff that dreams are made of” inspired this post’s title.)
The Theater: I wanted an entry screen so that, once clicked, the user’s full attention is on the initial visuals, music, and animation when they hit the main screen – and having them click a ticket to get inside made sense.
The way the overall flow works is based on the little theater I practically lived at as an undergrad at Humboldt State University in Arcata, California. The Minor, off the little town square, was an old art house movie theater that changed its double or triple features at least three times a week. I spent a few thousand of the happiest hours I’ve ever spent in my life there, and got to see a gabillion classic movies like the ones that inspired this piece.
When it was cold out, you’d come off the street through a thick red curtain, get popcorn and admire the old movie posters in the lobby, then go through another red curtain to enter the theater. So I was seeing my résumé as one of those old posters in the lobby.
Audio: I wanted to bring it to life with sound. There are effects for audience buzz, curtains being pulled aside, cheers, applause, police whistles, sirens, screams, breaking glass, etc., but I wanted a theme song. The whole time I was working on this I kept hearing a driving theme somewhere between Peter Gunn and James Bond. Lucky for me I’ve got an “in” with talented songwriter, musician, and freelance e-learning guy Dan Sweigert who was able to write and produce the theme song in no time flat.
Content
 Résumé Elements: I kept it simple and included my (boldly-phrased) skill set, education, experience, and the main software I use. The sections for education and experience were by far the biggest creative challenges, but in the end I was happy to find a quick way to blow through them that still maintains the tone and theme.
Résumé Elements: I kept it simple and included my (boldly-phrased) skill set, education, experience, and the main software I use. The sections for education and experience were by far the biggest creative challenges, but in the end I was happy to find a quick way to blow through them that still maintains the tone and theme.
Brevity: I find it endlessly entertaining that each of the links from the main screen shows just one screen of content (at best) that makes the audience go wild. I wanted to get in, show a glimpse of just a morsel of my work, and get out. The full versions of each piece are in my online portfolio, and the link to it is in the player tab at the top.
External Links: I renamed the player’s “Resources” tab to “UNCOVER MORE!” and had fun coming up with suspicious-sounding titles for the links to my blog, online portfolio, LinkedIn profile, and Twitter account. They make me laugh every time.
See It In Action!
Enjoy the vintage-inspired goodness right here.